Brand Design & Website Design Case Study
To Trade, 2022 – Financial Education website


Avosette’s Contributions
UX/UI Strategy & Design, UX Research & Testing, Style System Creation, Prototyping, Copy Writing & Editing, Mood Board, Site Map, Logo, Style System, Website Architecture, Visual Design, Responsive Prototypes, SVGS, Copy, Creative Direction, Project Management
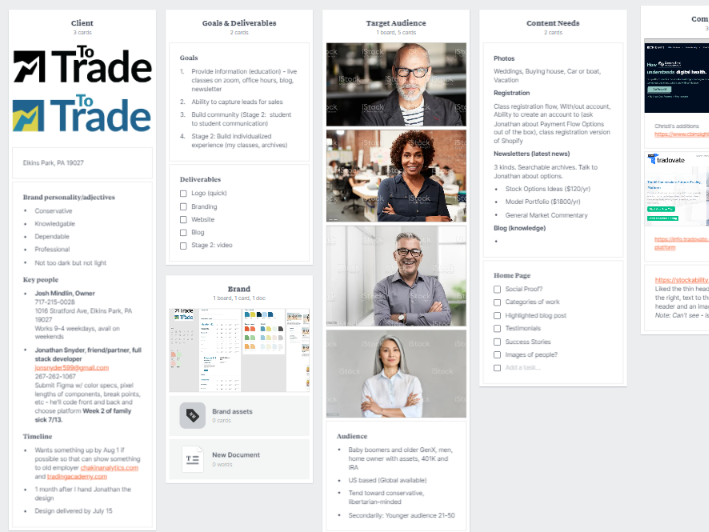
Meet The Client

The owner is a stock trade professional. His new business would educate people on stock trade and investment. It would give the ability to capture sales leads.
Audience Defined
Knowledgeable
Dependable
Professional
- Baby Boomers and GenX
- Home-owner with assets, 401K and IRA
- US-based (Global available)
- Secondarily: Younger audience 21-50




Challenge
Create a brand, logo, and website to achieve the following goals:
Place Owner as Seasoned Professional
Provide Education
on stock trade and investment including: live classes on zoom, office hours, blog, and newsletter.
Ability to Capture Leads for Sales
Increase Engagement
of audience getting them to purchase classes, private consulting, and other paid services.
Provide UX Writing & SEO
optimization with layout and copy editing.
Phase 2: Community & Individualizations
such as “My classes” and “Archives.”
Process

Kickoff
- Familiarize with client interests, goals, and Challenge Statement for his organization
- Collect client materials including content and wireframes he’d mocked up
- Set client with timeline and lay out materials still needed by different parties
- Kick off Competitive Audit together, taking a first look at competitors together
- Outline Project Plan within shared management system
UX Research Performed
Competitive Audit
Performed a Competitive Audit of small competitors. Audit included those provided by client plus Avosette contributions including banking websites and smaller businesses with similar audiences.
Due to program registration needs, Avosette recommended personal account creation capability. Accounts allow ease of use capabilities users love.
Personas and Interviews
Created Proto-personas. Conducted In-person Interviews on individuals fitting the intended audience at kickoff and during the design process.
User Testing
Conducted In-person User Testing of prototypes.
More Avosette Offerings Available
Below are additional UX powerups that Avosette provides:
- Mixed-method Personas and User Groups used in conjunction with Qualitative Interviews and Quantitative Surveys
- Card Sort interviews to optimize navigation
- A/B studies to further compare and improve on any pain points found
Results
Presented and discussed full Competitive Audits, Interview feedback, and User Testing results.
Used these results to create and provide design options that:
- Reached older, asset-endowed target audience
- Communicated the brand and services professionally
Added personalized user account component that would:
- Increase for ease of checkout
- Activate information gathering on leads
- Pave way to build community and, thus, engagement on Phase 2
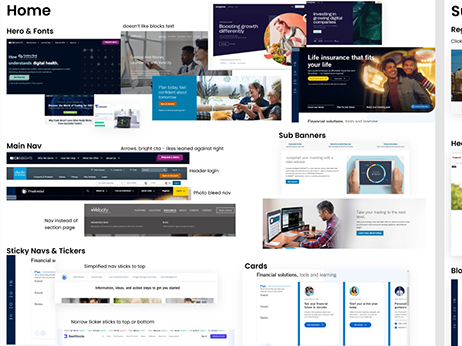
Mood Board Creation
Following that meeting, gathered elements that utilized keywords, layout, interactive elements, and considered trending and industry standard design practices.
Gathered elements together and presented them in a mood board that showcased inspiration for Logo and Branding and handlings for:
- Website Architecture
- First reads
- Navigation
- Page Types
- User Flows
- Cards
- Graphics and Photography
- Blog format
- Heading and Intro
- Text Edits for SEO and Readability


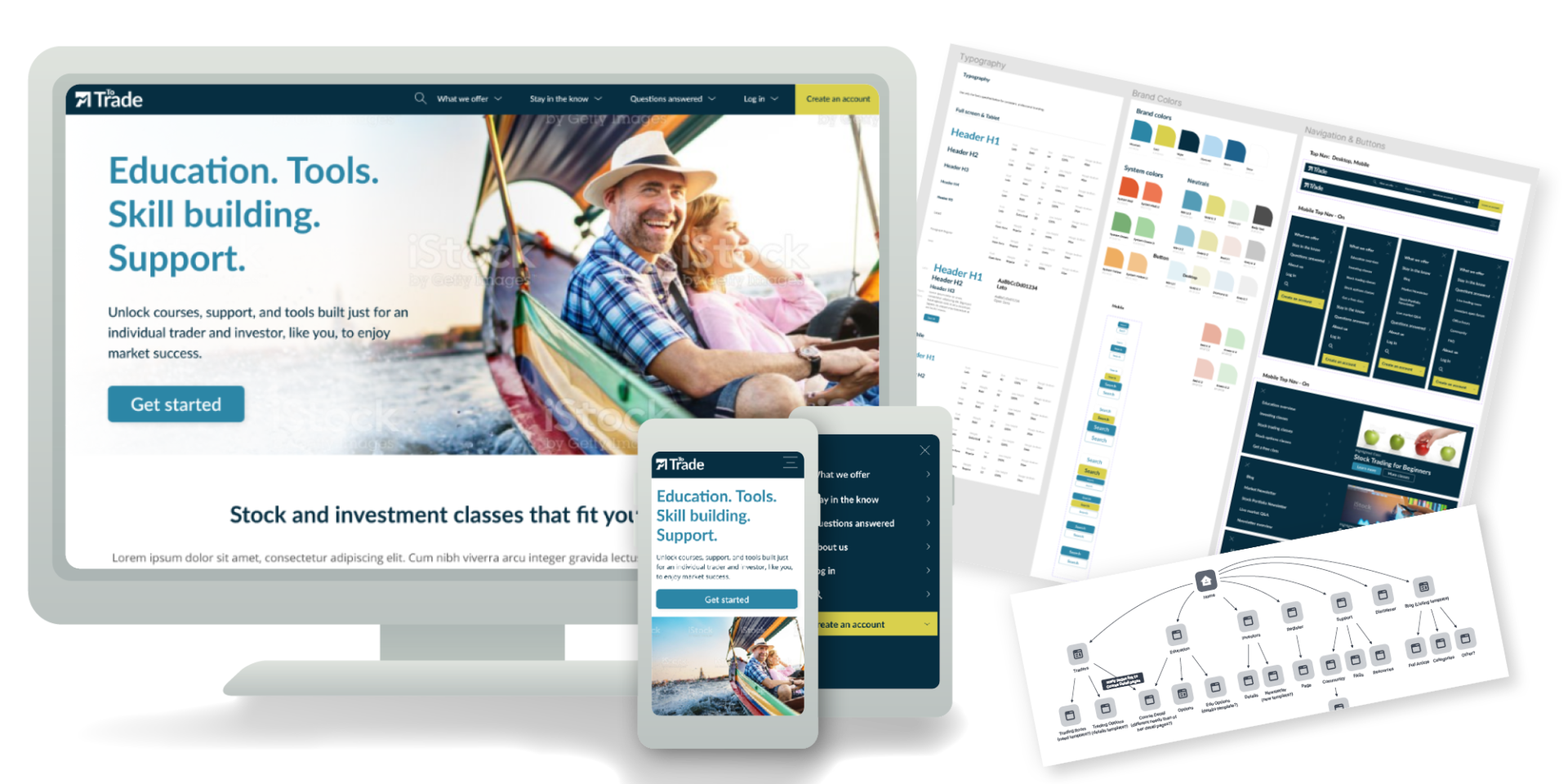
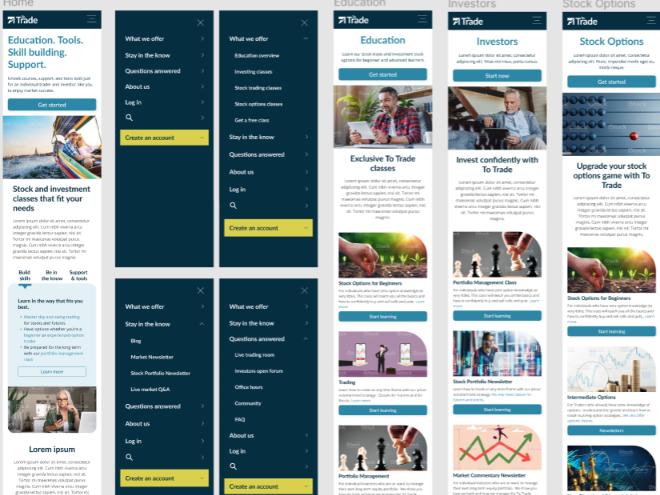
Assets and Prototypes
Created initial pages to showcase recommendations for aforementioned handlings.
Upon approval, completed all pages. Content added and copy-edited with usability and SEO considerations.
Produced limited interactive navigation prototype for navigation flow clarity. Leveraged HTML and CSS experience to guide building of responsive prototypes. These reflected content reflows and transitions across different viewports and devices.
The Solution
Created prototypes for a website that presented as professional, financial education website. User experience research paid off with visual design, architecture, and interactivity that reflected these needs. A user login capability was recommended and added for better user experience in checkout. Text content was created with attention to effective communication, search engine optimization, and simplicity. All items were prepared with the programmer’s ease of implementation in mind.

Deliverables
Style System & Branding
Logo treatments, Desktop & Mobile views, First Read treatments, Blog Architecture & Design, Navigation, Article pages, Footer, Forms, and more
Prototypes
Demonstrating Responsive Resizing of elements, Tabbed Content flow, Navigation flow, and Class Registration form
Copy
First Read, Intro, Heading, Blog Architecture, and Form copy – all copy optimized for User Experience and Search Engine Optimization
Visual Assets
SVGs of icons, delivered a hand-picked Image Gallery for present and future use
Other Assets
Mood Board and Site Map
GET STARTED
